I am building a new website. Each time I do this, the underlying technologies evolve and I play catch-up.
The big problem has always been supporting the variety of software platforms in use. It's a significant challenge creating a unified experience for users of different web browsers on different operating systems. The recent proliferation of hand-held devices has increased the number of software platforms (Android, iOS), the number of rendering engines, and the variety of screen sizes in use.
It is imperative to use a platform built to unify the common technologies of HTML, CSS, and Javascript. All the messy details should be hidden in the implementation, so that a web designer can focus on their structure and content.
In addition, the principle of responsive design holds that one single code-base should suffice for all viewer implementations.
That is why I am using Bootstrap, and specifically the new version 4 release of this platform. (Though this is still in alpha, I don't want to dedicate time to version 3, knowing the structure is imminently to change.)
Though the internal docs are good, there isn't much third party documentation on Bootstrap 4. I've been experimenting with layout and this article is the result.
These designs use no Javascript. That makes them simpler, lighter, and easier to adapt.
The only additional markup is in the header of each file. The following provides minimal visual embellishment:
Each page has the same basic content using "cards", a unit of content in Bootstrap. Version 4 is promoting this as a handy way to style integral blocks of text and image.
My examples contain four cards, each with an H4 tag of "card-title" class, and one or more paragraphs of "card-text" class.
There is also a simple nav menu at the top of the page, plus some evaluative comments at the bottom. (Those were basically my rough notes for this article.)
Here are the results of the four layout exercises.
Layout A
![]()
This layout uses the older grid method of explicitly defining both rows and columns. An outer DIV of class ".container-fluid" has within it a single (for this example) ".row". Each row defines a set of columns on a grid of 12 units. In this case I use four columns, each with class ".col-md-3". Four times three is twelve, so all is good.
The result is that we get four equal columns filled with the available content. The card background extends only so far as the content. We have full control over the structure. The result is pleasing to view with no surprises.
The down-side is that we must explicitly specify all aspects of the column grid in our markup, using different class names. I we decide to change the structure, it is not enough to change the CSS, we must edit the HTML. This is unfortunate, but is the Bootstrap way.
This layout has the heaviest HTML markup of the four examples.
Layout B
![]()
This layout uses the newer card deck concept. This requires two DIVs: an outer ".card-deck-wrapper" and inner ".card-deck". But we do not define the columns at all. Bootstrap takes care of it.
The result is again a layout with equal columns filled with the available content. In fact, the default gutters are nicer than layout A.
Note that the background of each card extends the entire column height. Here, a card is a column; we lose the semantic distinction between them. I view this as a limitation.
Layout C
![]()
Layout C uses the new ".card-columns" class. This wraps our four cards in a single DIV, and so this example has the simplest markup.
The result is different from the previous examples. For one thing, we have three columns, not four. This can readily be changed in our markup. It's simply that the Bootstrap default is different.
The way the cards flow is also different. Rather than mark out rows, the cards fill the columns vertically first, then left to right. This is a desirable effect in many, though not all, cases. (Discussion below.)
But the layout has a fatal flaw. The integrity of a card is not maintained; there are unpredictable breaks across columns. Notice that the second card starts at the end of column one. In DTP we call this an orphan. (Trailing last lines are widows.)
The CSS specification will eventually have support for "widow" and "orphan" keywords on block elements, but currently the browser implementations are lacking. But there is a solution.
Layout D
![]()
Layout D is created from markup identical to layout C, with one extra line of CSS. This forces each card to display as an integral block in the layout. Cards will no longer split at all.
How does this look? That very much depends on your content. What if you have more cards but with less stuff in each?
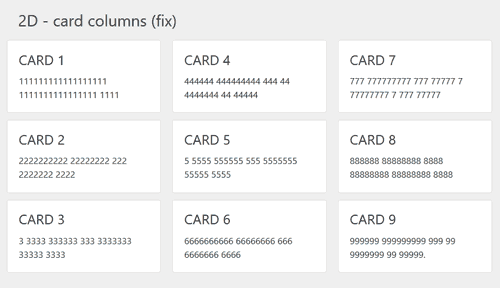
Layout D with small cards
![]()
Well, that looks OK!
This example throws one characteristic into sharp relief. The cards are first loading down the page vertically, then horizontally. This doesn't suit many use cases. For example, consider Pinterest, Flickr, or any of the many sites that dynamically load new content as you scroll down the page. If you wish to emulate those sites, then you will need the cards to load first horizontally, then vertically.
In other words, you need the row-first approach of Layout A and B, but with code to make the cards to float up to fill any available space.
This problem cannot be solved with pure CSS; you must resort to Javascript. Check out Masonry, Isotope, MixItUp, or a similar product.
Download
To get the most out of this article, download the examples from Github. This package also includes the CSS file for the Bootstrap version I am using, as a baseline. It has files for all four layouts, repeated for the two sets of content.
I hope that this has provided a useful overview of how to get your desired layout in Bootstrap 4. It's all quite easy once you have a roadmap.
The big problem has always been supporting the variety of software platforms in use. It's a significant challenge creating a unified experience for users of different web browsers on different operating systems. The recent proliferation of hand-held devices has increased the number of software platforms (Android, iOS), the number of rendering engines, and the variety of screen sizes in use.
It is imperative to use a platform built to unify the common technologies of HTML, CSS, and Javascript. All the messy details should be hidden in the implementation, so that a web designer can focus on their structure and content.
In addition, the principle of responsive design holds that one single code-base should suffice for all viewer implementations.
That is why I am using Bootstrap, and specifically the new version 4 release of this platform. (Though this is still in alpha, I don't want to dedicate time to version 3, knowing the structure is imminently to change.)
Though the internal docs are good, there isn't much third party documentation on Bootstrap 4. I've been experimenting with layout and this article is the result.
These designs use no Javascript. That makes them simpler, lighter, and easier to adapt.
The only additional markup is in the header of each file. The following provides minimal visual embellishment:
body {margin:20px; background-color:#eee;}
h3 {margin: 20px;}Each page has the same basic content using "cards", a unit of content in Bootstrap. Version 4 is promoting this as a handy way to style integral blocks of text and image.
My examples contain four cards, each with an H4 tag of "card-title" class, and one or more paragraphs of "card-text" class.
There is also a simple nav menu at the top of the page, plus some evaluative comments at the bottom. (Those were basically my rough notes for this article.)
Here are the results of the four layout exercises.
Layout A

This layout uses the older grid method of explicitly defining both rows and columns. An outer DIV of class ".container-fluid" has within it a single (for this example) ".row". Each row defines a set of columns on a grid of 12 units. In this case I use four columns, each with class ".col-md-3". Four times three is twelve, so all is good.
The result is that we get four equal columns filled with the available content. The card background extends only so far as the content. We have full control over the structure. The result is pleasing to view with no surprises.
The down-side is that we must explicitly specify all aspects of the column grid in our markup, using different class names. I we decide to change the structure, it is not enough to change the CSS, we must edit the HTML. This is unfortunate, but is the Bootstrap way.
This layout has the heaviest HTML markup of the four examples.
Layout B

This layout uses the newer card deck concept. This requires two DIVs: an outer ".card-deck-wrapper" and inner ".card-deck". But we do not define the columns at all. Bootstrap takes care of it.
The result is again a layout with equal columns filled with the available content. In fact, the default gutters are nicer than layout A.
Note that the background of each card extends the entire column height. Here, a card is a column; we lose the semantic distinction between them. I view this as a limitation.
Layout C

Layout C uses the new ".card-columns" class. This wraps our four cards in a single DIV, and so this example has the simplest markup.
The result is different from the previous examples. For one thing, we have three columns, not four. This can readily be changed in our markup. It's simply that the Bootstrap default is different.
The way the cards flow is also different. Rather than mark out rows, the cards fill the columns vertically first, then left to right. This is a desirable effect in many, though not all, cases. (Discussion below.)
But the layout has a fatal flaw. The integrity of a card is not maintained; there are unpredictable breaks across columns. Notice that the second card starts at the end of column one. In DTP we call this an orphan. (Trailing last lines are widows.)
The CSS specification will eventually have support for "widow" and "orphan" keywords on block elements, but currently the browser implementations are lacking. But there is a solution.
Layout D

Layout D is created from markup identical to layout C, with one extra line of CSS. This forces each card to display as an integral block in the layout. Cards will no longer split at all.
card {display: inline-block;}How does this look? That very much depends on your content. What if you have more cards but with less stuff in each?
Layout D with small cards

Well, that looks OK!
This example throws one characteristic into sharp relief. The cards are first loading down the page vertically, then horizontally. This doesn't suit many use cases. For example, consider Pinterest, Flickr, or any of the many sites that dynamically load new content as you scroll down the page. If you wish to emulate those sites, then you will need the cards to load first horizontally, then vertically.
In other words, you need the row-first approach of Layout A and B, but with code to make the cards to float up to fill any available space.
This problem cannot be solved with pure CSS; you must resort to Javascript. Check out Masonry, Isotope, MixItUp, or a similar product.
Download
To get the most out of this article, download the examples from Github. This package also includes the CSS file for the Bootstrap version I am using, as a baseline. It has files for all four layouts, repeated for the two sets of content.
I hope that this has provided a useful overview of how to get your desired layout in Bootstrap 4. It's all quite easy once you have a roadmap.