I hear this a lot: “I use PyCharm for Python, do I need to get WebStorm to do web front-ends?” It makes sense that people would say this: PyCharm is for Python, WebStorm is for HTML/CSS/JS.
Thing is, PyCharm has the same engine inside it that WebStorm has (and vice versa.) You can do WebStorm stuff, in PyCharm.
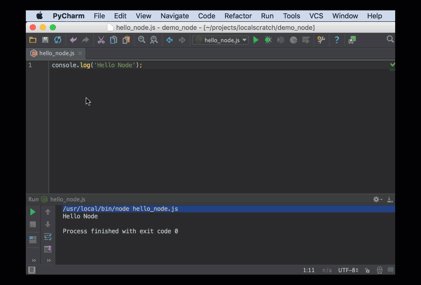
For example, let’s run some JavaScript:

Look at that…JavaScript running in PyCharm via /usr/local/bin/node. Same way you do it in WebStorm. How can that be?

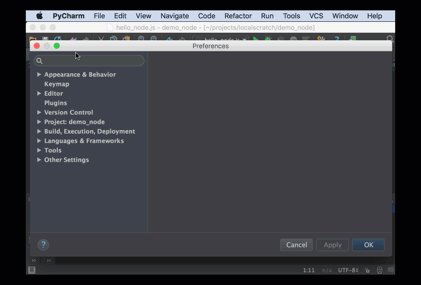
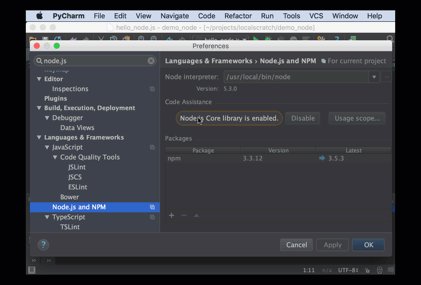
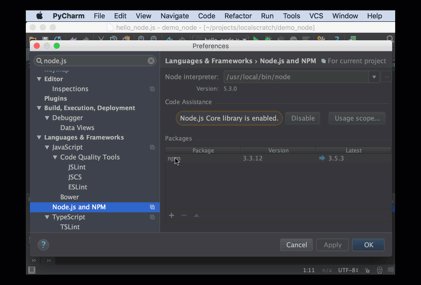
Turns out PyCharm has the IntelliJ plugins that do the JS/HTML/CSS stuff, and much of it is wired into the PyCharm UI. The gif above shows how it is exposed into PyCharm preferences, which let you choose your interpreter and install packages, just like with Python interpreters in PyCharm.
Just like with Python, this creates a Node-based “Run Configuration”:

That’s all well and good, but surely there’s no JavaScript debugger in PyCharm?

Webinar Tomorrow, Tuesday Jan 12
Want to see more? There’s more to show, and tomorrow’s PyCharm webinar is the start. I’m really looking forward to the webinar and the subsequent material.